World Usability Day 2018 qui Milano. Tema di quest’edizione: Design for Good or Evil a matter of human choice.
Il Word Usability Day torna come ogni anno, qui a Milano ospitato alla Microsoft House e con la partenership di Avanade e dell’Università di Milano-Bicocca.
Bello il programma che ha mixato momenti di riflessione culturale ed etica ad approfondimenti sul mondo della professione.
Design e dati: 5 prospettive, Paolo Ciuccarelli
La prima riflessione di C. è sulla materia stessa della data visualization, proprio i dati, che non sono dati/given, bensì taken. Come sottolinea Lisa Gitelman in Raw Data Is an Oxymoron – volume curato nel 2013 —volenti o nolenti, lavoriamo su materiali che sono già di per sé interpretazioni. La stessa cosa che Giovanni Pola (@giovannipola) di Great Pixel, esperto di dark pattern, ricordava a proposito dell’intelligenza artificiale e bias a Experience matters 2018.
Il ruolo del design, allora, è quello di dare senso a questo materiale secondo una sistematizzazione che C. organizza in 5 prospettive.
1. Il design dei dati
In questo primo caso, si parla prevalentemente dell’efficientamento, del rendere i dati maggiormente usabili. È, tutto sommatto, la posizione di Tufte e della contrapposizione tra funzionalismo e ornamento tipica del dibattito del moderno, che tuttavia può portare a visualizzazioni inedite, come nel progetto svolto per l’Institute for the Future in Palo Alto e pubbblicato sul numero di settembre di Wired nel 2009: The map of the future, il panorama narrativo sviluppato da Density Design.
2. Il design per i dati
Lo scopo, secondo questa prospettiva, è abilitare. È il caso degli open data e della capacità dei cittadini di utilizzarli, come forma di empowerment, dove, evidentemente, avere i dati non significa necessariamente essere in grado di utilizzarli.
Fanno parte di questa esperienza progetti come il Citizens Data Lab, A field guide to fake news, o strumenti come RAWGraphs svilippati per trasferire una conoscenza specialistica in una piattafroma abilitante.
3. Il design con i dati
Progettare con i dati significa individuare delle regole di trsformazione e di produzione della forma operando a livello metaprogettuale. Tuttavia gli attori di questa attività e i luoghi della sua applicazione sono altri rispetto a quelli tradizionali: gli algoritmi, le basi di dati, la comunicazione machine-to-machine e il platform design.
4. Il design sui dati
A questa modalità di progettazione appartine la riflessione sul concesso stesso di dato e di sua eleborazione da parte dell’intelligenza artificiale e della conseguente necessità di visualizzare e rendere in qualche modo comprensibile la blaxbox degli algoritmi.
Dimesione che è stata esplorata da diverse pubblicazioni e progetti, come il numero di maggio /giugno 2017 del MIT Technology Review Magazine: Mysterious Machines o la piattaforma Distill e l’esperienza congiuta crossdisciplinare di Harvard e del Politecnico di Milano DataShack 2018 Projects.
5. Il design come dato
Quest’ultiml concetto lavoro maggiormente sulla strategia orientata a codificare le decisioni di design all’interno della logica dell’algoritmo. È l’utopia dell’automating design che ci dovrebbe portare in automatico alla visualizzazione dei dati, come forma estrema di codifica del processo creativo, o – quantomeno – come automazione e assistenza dei processi di basso profilo.
Tuttavia la scienza è una costruzione sociale come ci ricorda il filoso della scienza Bruno Latour e il tentativo di procedere per automatismi nella produzione di significati rischia di porsi in maniera acrititca e, tutto sommato, meccanicistica rispetto alla complessità del processo di semiosi e comunicazione sotteso al progetto di visualizzazione.
Antura: progettare e realizzare un videogioco che aiuti gli altri, Stefano Cecere
Di tutt’altro stampo lo speech di Stefano Cecere, (@StefanoCecere) dedicato a un progetto di videogioco a vocazione sociale sviluppato all’interno di un’esperienza collettiva che ha visto coinvolti il Cologne Game Lab della TH Köln, Video games without boundaries e Wixel Studios.
C. si racconta come sviluppatore multimediale, nonché educatore e attivista umanista e rappresenta, probabilmente, quel mix di competenze tecnologiche e di conoscenze umanistiche sempre più diffuso e apprezzato nel mondo ibrido e sfuocato dei mestieri digitali.
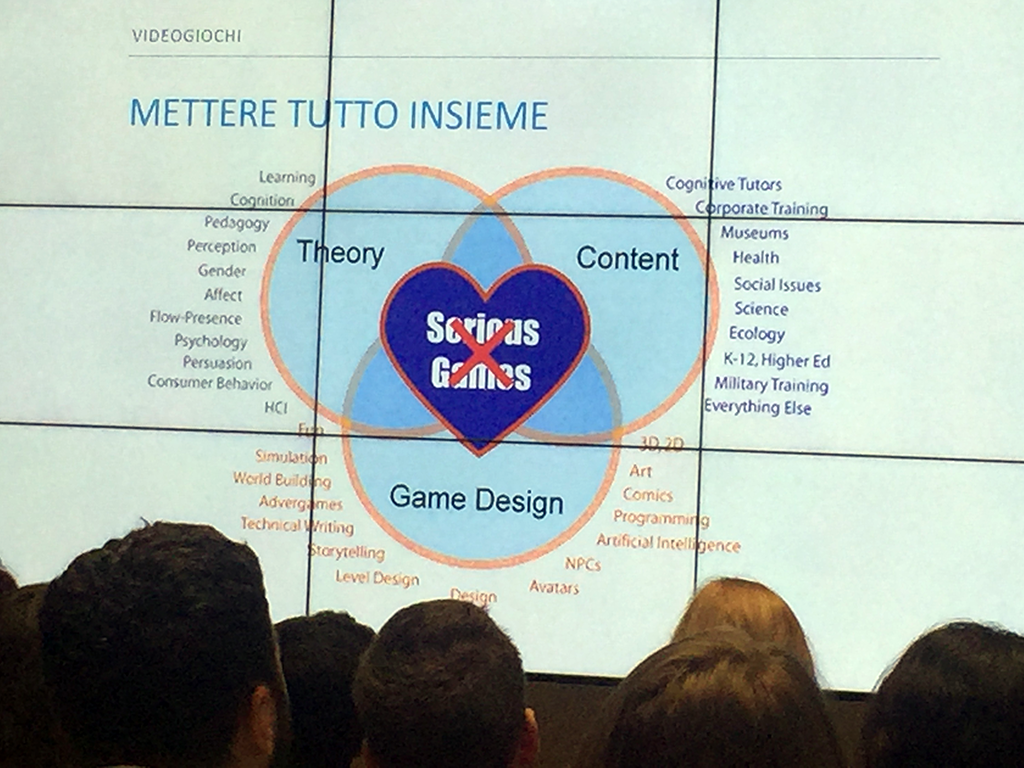
Il progetto Antura and the letters è un gioco educativo pensato e sviluppato partendo dalle logiche dell’intrattenimento puro del mondo del gaming che ha lo scopo di insegnare la scrittura araba, specialmente in contesti problematici. Nel suo sviluppo sono stati coinvolti una 60ina di professionisti tra cui insegnanti siriani, psicologi etc. e le attività sul campo sono state realizzate in paesi come il Libano, la Giordania, la Spagna e il Marocco. In particolare il field test ha coinvolto 600 bambini per 2 mesi di uso dei minigiochi e delle attività, non obbligatorie di assement facendo emergere una serie di aspetti significativi sia dal punto di vista dei modelli culturali – per esempio il tabù della saliva del cane cosiderato animale impuro o lo specifico valore e significato del colore verde all’interno della cultura araba – ma anche i comportamenti di adozione condizionati dai device e dalla difficoltà di accesso o di connessione stabile alla rete.
L’ambizione, al di là delle specificità di questa versione, è di far diventare questa app modello un sistema modulabile e scalabile in altri contesti.
Cinque domande per un concept
Lo sviluppo del concept è stato gidato da alcune domande molto focalizzate rispetto all’impatto che l’app doveva/voleva avere in termini sociali:
- qual è l’effetto, la ricaduta che si vuole produrre?
- su chi si vuole produrre questo effetto?
- come porto il mio target a conoscere la app?
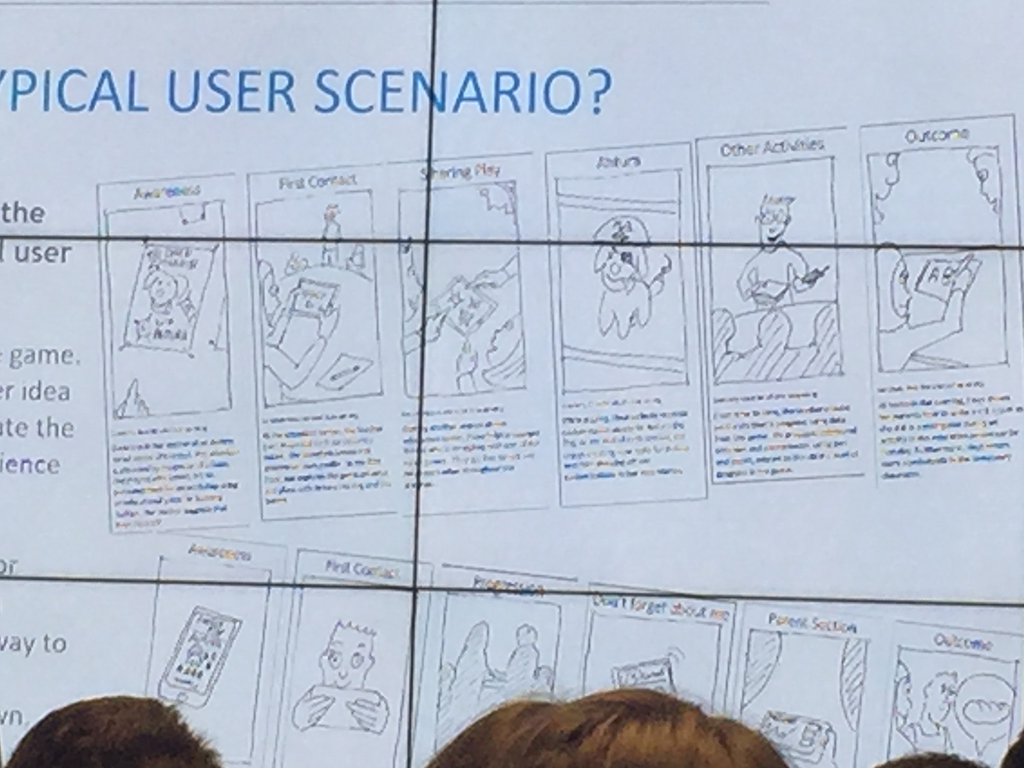
- quale sarà lo scenario d’uso tipico?
- come misuro l’efficacia e il risultato in termini quantificabili?
Questo approccio porta a confrontarsi fina da subito con la consapevolezza e la volontà di operare un cambiamento nel comportamento delle persone, in questo caso l’alfabetizzazione di base di bambini di 5 anni, contemplando, tuttavia, anche una serie di situazioni al contorno molto pratiche, come la necessità di trovare fondi, la difficoltà di far scoprire l’applicazione a persone che vivono in un campo profughi. In tutto questo, il risultato atteso era inseganre 400 parole entro i due mesi di prova dell’app.
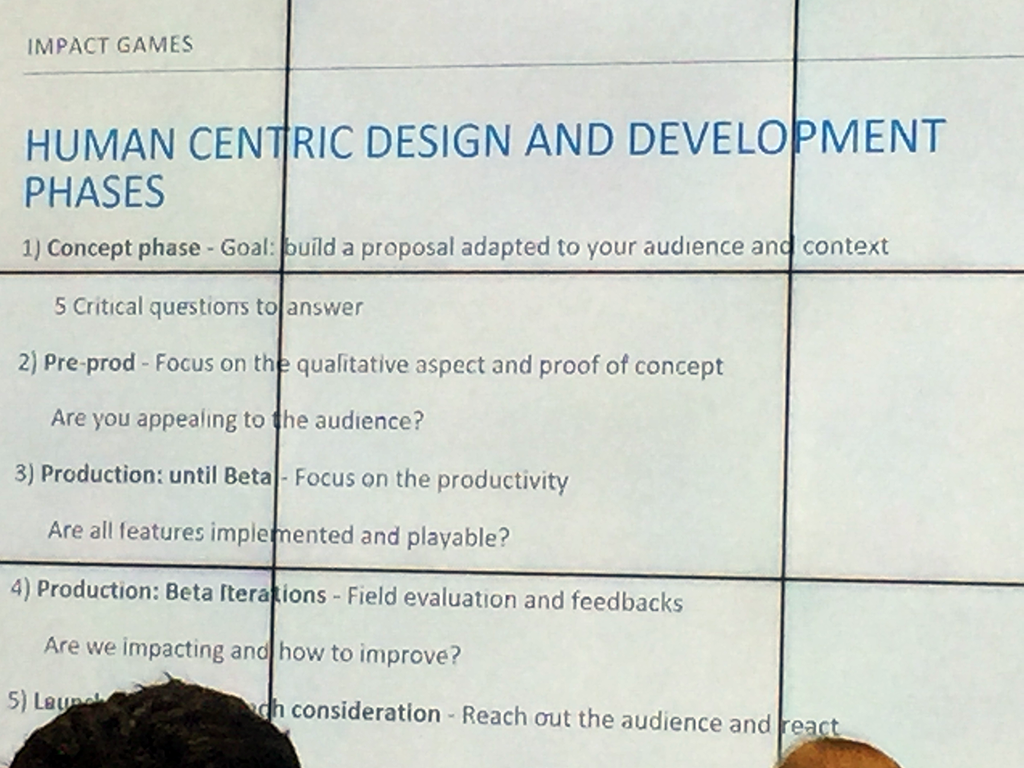
Impact games: intenzionale, misurabile, efficace
Il processo segmentato in diverse fasi: 2 mesi dedicati al concept, che ha comunque visti coinvolte anche il pubblico e il perché di una simile iniziativa. Una pre-produzione in cui sono state messe a punto una serie di scelte nell’arco di 3 mesi, lo sviluppo della beta (5 mesi) e, l’evoluzione nella beta-iteration che ha coinvolto direttamente anche i giocatori per un anno complessivo di attività. Infine, il lancio e la diffusione che proseguiranno anche nel 2019.
L’impact game, dunque, diventa un qualcosa di diverso dal videogame o dall’edutainment classico e si configura piuttosto come un media per l’educazione multidisciplinare, multimodale e interattivo, un media umanista in cui il giocatore è una parte attiva, protagonista del percorso di conoscenza grazia al concetto di playful experience.
A scanso di equivoci, l’impact game è inteso diversamente dal serious playing nella misura in cui ha un effetto intenzionale e misurabile piuttosto che1 artistico o casuale.
Il progetto, inoltre, ha già ricevuto numerosi premi e menzioni che vanno dal mondo del gaming a quello educativo fino all’Islamic Economic Forum.
Last but not least
Come sempre, difficile dare una panoramica completa di un evento tuttavia segnalo ancora, oltre agli interventi che hanno catturato il mio personale interesse:
- gli appunti dell’intervento di Francesca Tassistro (@lamagacirce) di Avanade: vi rimando al XII IIASummit di Genova
- il gustosissimo contributo di un designer irocnico e dissacrante come Raffaele Iannello ed i suoi oggetti emozionali
- la presentazione del podcast moooolto indie Caffè Design (lo trovate anche su Spotify) dei tre designer al bar Giuliano, Nanni e Riccardo che, dopo un anno di vita, raddoppia le uscite settimanali con la puntata del giovedì, oltre a quella tradizionale del lunedì.
Al prossimo anno! 😉
Per approfondire:
- World Usability Day
- WUD 2018, Milano
- Streaming degli interventi di Milano
- WUD2018, Torino
- WUD2018, Roma
Bibliografia minima:
- Cinque libri di inforgrafia e data visualization, selezionati per voi! 😉
- Gitelman, L. (2013). Raw Data Is an Oxymoron. MIT Press
- Latour, B. (1979). Laboratory Life: The Construction of Scientific Facts. Princeton, New Jersey: Princeton University Press
- Ferrar, G. (2012). Playful Design. San Francisco: Rosenfeld Media
- inteso proprio come piuttosto che con valore disgiuntivo 😉 ↩