Interfacce nomadi. Progettare per la migrazione del digitale è il tema affrontato nel seminario che ho tenuto presso il Corso di Laurea Magistrale in Design, Comunicazione Visiva e Multimediale dell’Università La Sapienza di Roma.
THE POCKETABLE WEB
Internet è migrato dallo schermo ed è entrato nelle nostre tasche con la rivouzione inaugurata dal lancio del primo iPhone nel 2007. Le interfacce sono diventate nomadi grazie all’ecosistema mediale costituito dai diversi device e dai molteplici contesti d’uso.
Progettare l’esperienza utente e le interfacce diventa, perciò, un’attività trasversale. A seconda dei touch point, degli scenari e dei bisogni, il design deve dare risposte puntuali e comuni, modulando specificità e unitarietà del sistema con cui le persone interagiscono.
I device mobile, inoltre, diventano lo strumento di mediazione tra noi e il mondo che ci circonda. Ci permettono un continuo interscambio tra reale e virtuale, tra on e off line.
DESIGN FOR FINGERS
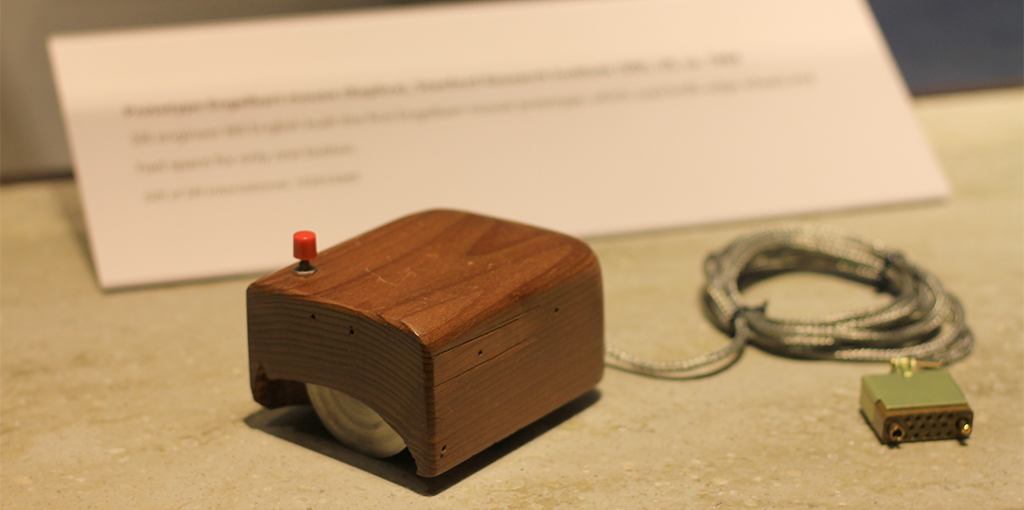
Tra le mutazioni imposte dalle nuove tecnologie mobile, l’interazione touch è una delle più significative. Dall’invenzione del mouse di Douglas Engelbart, al suo abbinamento con le interfacce grafiche, il sistema di puntamento è stato il paradigma per operare su di un sistema digitale.

Le interfacce (multi) touch introducono realmente la possibilità di una manipolazione diretta degli oggetti segnici presenti sullo schermo. Al contrario del sistema proiettivo bi-planare, l’utente tocca il punto preciso con cui vuole interagire, senza l’uso di strumenti o di intermediazioni, che si tratti del mouse, di una tastiera, di uno stilo, etc.
Tap, swipe, flick, pinch, spread sono solo alcune delle gesture classificate da Luke Wroblewski nel suo Touch Gesture Reference Guide. Gesture che compongono una sorta di glossario operativo dei modi di interfacciarsi con le informazioni e i dati presenti nell’interfaccia, ancora, invitabilemnte, visiva.
ECOSISTEMI DIGITALI
La frammentazione dell’esperienza in tanti e differenti dispositivi rompe il monopolio strumentale del computer. Smartphone, tablet, phablet, wearable, Internet of Things, ubiquitous computing costituiscono l’ecosistema comunicativo digitale. Le attività degli utenti sono sempre più un continuum in cui le interfacce diventano membrane osmotiche tra un ambiente e l’altro. Il progetto diventa perciò l’elemento unificante dell’esperienza, in grado di dare una risposta qui e ora ai bisogni delle persone.
In quest’ottica, dunque, il design deve essere sistemico e orchestrare in un atto registico le diverse scale comunicative e i relativi contesti d’uso.
right thing at the right place at the right time.
—Michal Levin
RESPONSIVE (WEB) DESIGN
La risposta data fino ad ora è quella di Ethan Marcotte: il responsive (web) design. Il concetto viene introdotto in un articolo pubblicato sulla rivista digitale A List Apart 306 nel 2010 e poi ripreso nell’omonimo libro Responsive web design, giunto alla terza edizione. Un approccio progettuale (di cui abbiamo discusso anche nell’Ux Book Club nel settembre del 2012) che – utilizzando le MediaQuery e differenti fogli stile – permette di sviluppare un unico sito fruibile nelle diverse modalità di visualizzazione.
Il concetto è stato ripreso ed ampliato da Wroblewki che ha catalogato in un abaco i pattern più diffusi per i multi-device layout.
Seminario presso il Corso di Laurea Magistrale in Design, Comunicazione Visiva e Multimediale dell’Università La Sapienza, Roma 7 giugno 2013