E alla fine – dopo un corso sul Responsive Design Workflow della UxUniversity e un Ux Book Club di Milano – mi toccherà parlare di Atomic Design e Design System…
Prima il mobile
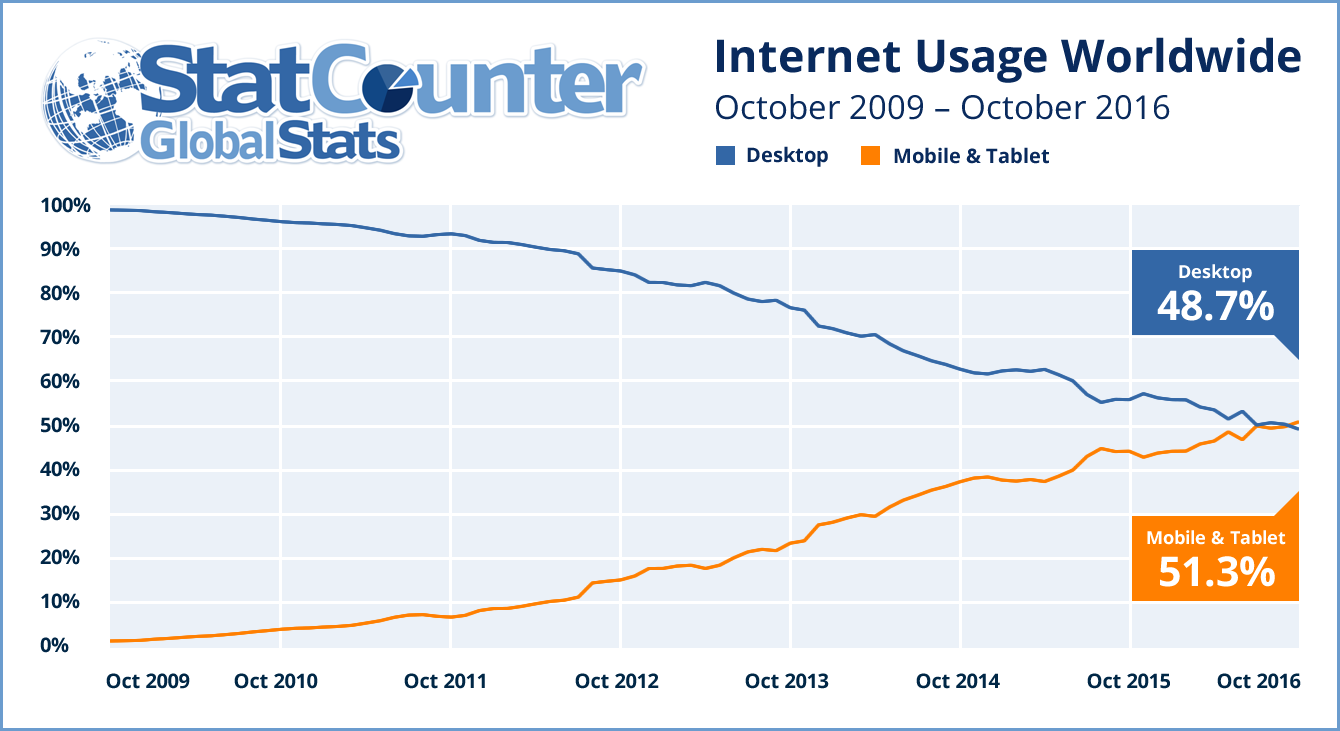
La rivoluzione mobile ha profondamento cambiato i modo in cui facciamo web. Anzi, il mobile first [1] – che nell’intuizione di (@lukew) era forse più un’utopia pionieristica – è diventato la modalità di fruizione statisticamente privilegiata ai mondi digitali, che si tratti di notizie, informazioni, intrattenimento o di servizi. Il 4 novembre 2016, infatti, l’accesso a internet da smartphone e tablet ha superato per la prima volta (51,3%) quello da desktop 1.

Responsive web design
Il cambio di modalità di accesso prevalente, il complessificarsi dell’ecosistema comunicativo digitale, il diversificarsi dei punti di contatto e dei device hanno reso sempre più importante sviluppare in un’ottica responsive. Il termine, difficilmente traducibile in italiano, viene introdotto da Marcotte (@beep) già nel 2010, un anno dopo il lancio dell’iPad e quattro dopo il debutto del primo vero dispositivo mobile smart: l’iPhone (ne avevamo discusso nel 2012 in uno dei primi Ux Book Club di Milano). Con un artcolo su A List Apart prima, e con il volume Responsive web design [2] del 2014, M. introduce un concetto diventato ormai fondamentale. Il progetto digitale non è più composto di pagine, ma di interfacce che si adattano dinamicamente ai display del dispositivo con cui sono fruite.
Il web che esce dalla scatola computer – e dalla fissità dell’accoppiata mouse e tastiera – ed entra nelle nostre tasche o si distribuisce negli oggetti con cui interagiamo nello spazio quotidiano rompe il paradigma ed il parallelismo tra un concetto mutuato dalla carta e dall’editoria, per interpretare e progettare il digitale.
Se la pagina come unità metaforica e concettuale non funziona più, non è però altrettanto chiaro come sostituire questa idea – rassicurante, anche se inadeguata – con un’alternativa altrettanto valida ed efficace. A maggior ragione per i visual designer, per placare la loro l’ansia di controllo e la smania per il lay-out pixel perfect 😉
All’inizio furono le style tile, degli elementi parziali che permettevano, prima di aver progettato l’intera interfaccia, di esplorare o far assaggiare alcune scelte visive e di linguaggio grafico, come la scelta dei colori, della tipografia e della sua modulazione gerarchica, il trattamento delle immagini o degli elementi iconografici etc. Uno dei primi e più completi esempi di questo approccio credo sia il blog Styletil.es di Samantha Warren (@samanthatoy), ricco di modelli, template e applicazioni.
Dall’Atomic Design…
We’re not designing pages, we’re designing systems of components.
—Stephen Hay [3]
A rivoluzionare il modo di pensare ed affrontare il design delle interfacce grafiche, sembra definitivamente arrivato l’approccio atomic [4], un metodo e un modello introdotto da Brad Frost (@brad_frost) che ribalta la prospettiva.
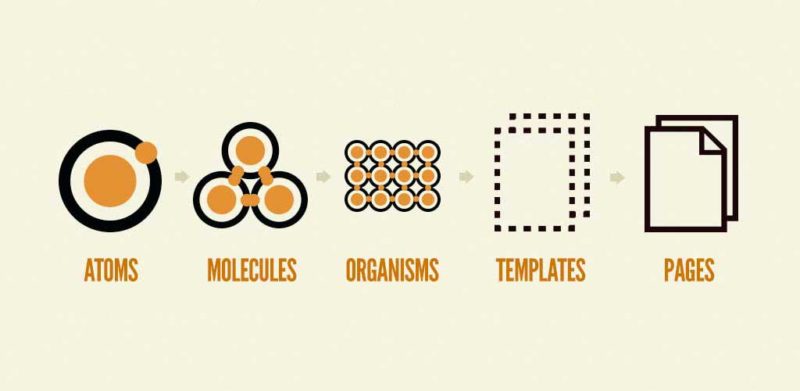
Anziché partire dal layout completo, dalla pagina nel suo complesso, Frost parte dalla struttura minima, tra gli elementi progettuali, ovvero – secondo una metafora fisico/biologica – l’atomo o basic building block. Personalmente, da architetto, li chiamerei, appunto, mattoni.
Atomi sono le etichette di un campo di form, il campo stesso o un bottone e corrispondono, secondo F. agli elementi HTML, ma anche a concetti più astratti come la tavolozza dei colori, la tipografia, od oggetti invisibili, come le animazioni.
Un insieme di atomi dà origine a una molecola: l’insieme composto dall’etichetta della form, il suo campo di input e il tasto di ricerca, per esempio. Quest’ultime, a loro volta composte, generano un sistema più complesso, cioè un organismo, come una testata o altre strutture ripetibili e/o in cui si può scomporre un’interfaccia. Ai livelli superiori, troviamo i tempaltes – assimilabili ai wireframe e, infine, le pagine caratterizzate dall’inserimento di contenuti veri: testo, immagini etc.
…ai Design Systems
Il tutto dovrebbe permettere di costruire, partendo da elementi basic, e risalendo per composizioni pattern sempre più complessi – in un processo bottom-up anziché top-down – un design system indifferente ai dispositivi o ai monitor di fuizione dei contenuti o, come sottolineava durante il corso di Responsive Design Workflow per il web Francesco Improta (@zetareticoli), adatti anche a quelli che ancora non ci sono!
Il design system infatti, un po’ come i vecchi brand/style guide manual, dovrebbe essere in grado di prevedere una serie di applicazioni e combinazioni indipendenti dal contesto di visualizzazione, garantendo coerenza e sistematicità a tutti gli elementi grafici, sia nella loro singola applicazione che nell’insieme della fruizione da parte dell’utente.
Laura Kalbag (@laurakalbag) [5], ricorda che i principi che devono ispirare la realizzazione di un design system devono tener presente gli elementi fondamentali del linguaggio grafico – come colore, tipografia, forma etc – nonché la strategia comunicativa sottesa – tono di voce, user flow etc. – ma essere indipendenti dalla viewport.
Crititica alla ragion pratica del design di interfacce
Tutto bello, tutto molto interessante e utile, però… qualche perplessità mi rimane.
Sicuramente la sistematizzazione – in un mondo progettuale e comunicativo sempre più complesso – è la strada da perseguire per garantire qualità e coerenza sia all’interfaccia che all’esperienza utente. Tuttavia, il design delle interfacce e la grafica mi sembrano ormai appiattite tra l’iconografia dei temi di WordPress e l’omologazione alle linee guida di design systema alla moda, a partire da Material Design di Google.
Il risultato è una serie di interfacce fatte di mattonelle o, se si preferisce, di wireframe colorati, molto simili tra loro. Eppure la comunicazione – e a maggior ragione quella visiva – è sempre stata una questione di differenziazione e gerarchia. Non che la standardizzazione non serva, o che si debba tutte le volte reinventare un pattern familiare e consolidato. Allo stesso tempo, però, mi sembra improbabile pensare di creare la big picture semplicemente come sommatoria di singoli pezzi disarticolati e riassemblati di volta in volta. Sempre con lo stesso peso, sempre con la stessa grafia pensata a priori. In un mondo così attento al contesto, come quello della user experience, le interfacce sembrano invece poter vivere avulse da relazioni significative con il resto del sistema e della condizione di fruizione.
Scomodando la Psicologia della Gestalt, in definitiva, il tutto è più della somma delle singole parti: francamente non penso che Gaudì abbia immaginato la Sagrada Familia come sommatoria di mattoni. 😉
Bibliografia minima:
- Wroblewski, L. (2011). Mobile first. A Book Apart
- Marcotte, E. (2014). Responsive Web Design. A Book Apart
- Hay, S. (2013). Responsive Design Forkflow. San Francisco: New Riders
- Frost, B. (2016). Atomic Design
- Kalbag, L. (2012, 12 dicembre). Design Systems. 24 Ways
Per approfondire:
- Il video di Brad Frost: Atomic Design: Create Design Systems, Not Pages a Coding Tech 2017
- Il video di Francesco Improta: Atomic Design, un problema di aspettative a BetterSoftware 2014
- Il blog di Samantha Warren: Styletil.es