Alla XII Conferenza del Colore – tenutasi presso il Castello del Valentino, sede del Politecnico di Torino – ho parlato del linguaggio del colore nelle interfacce mobile e responsive di seconda generazione: dallo scheumorfismo al flat e material.
COLORE E INTERFACCE MOBILE
Negli ultimi anni il rapporto tra colore e interfacce mobile è diventato sempre più stretto e strategico, fino a essere quasi il principale elemento per creare identità, struttura e interazione.

SCHEUMORFISMO: IL COLORE MIMETICO
La metafora visiva della prima generazione di sistemi operativi mobile – il primo iPhone è stato presntato nel 2007 – è stata definita scheumorfica. Un approccio abbstanza comune quando si introducono forti discontinuità con il panorama esperienziale contemporaneo. L’innovazione viene vestita con forme esistenti simili, famigliari alle persone che la dovranno usare.
Nel caso di iOS le icone e gli elementi visivi delle interfacce hanno attinto all’immaginario materiale analogico: agende in pelle, block notes rigati, microfoni da sudio di registrazione anni ’50 e così via. Un immaginario addirittura antecedente, forse sconosciuto ai più per motivi anagrafici, eppure sufficientemente radicato nella memoria collettiva per generare affordance.
Il colore viene usato in maniera naturale: gli oggetti hanno, cioè, il colore che avrebbero nella realtà. Ombre, chiaroscuri, riflessi ottenuti con sfumature e variazioni cromatiche contribuiscono a dare un aspetto tridimensionale, plastico, tangibile e tattile agli oggetti rappresentati.
Skeuomorphism style in which certain images and metaphors, like a spiral-bound notebook or stitched leather, are used in software to give people a reassuring real-world reference.
—Wroblewski, 2011
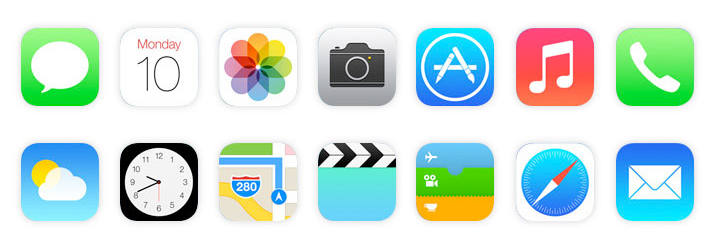
FLAT E MATERIAL DESIGN: IL COLORE DENOTATIVO
Affrancata dalla necessità di rendersi riconoscibile, dal 2013 la seconda generazione di interface mobile adotta un linguaggio opposto: flat, bidimensionale, minimalista, astratto.
Il colore diventa intenzionalmente e dichiaratamente lo strumento per connotare gli oggetti dell’interfaccia. È sempre il colore, usato come campitura, che definisce il layering, la stratificazione delle diverse funzioni e porzioni della schermata.
Nelle linee guida dei tre principali sistemi operativi mobile – iOS di Apple, Android di Google e Windows della Microsoft – il colore viene esplicitamente indicato come un asset nella costruzione dell’esperienza utente e dei sistemi di interazione.
Let color simplify the UI. A key color —such as yellow in Notes— highlights important state information and subtly indicates interactivity. It also gives an app a consistent visual theme. The built-in apps use a family of pure, clean system colors that look good at every tint and on both dark and light backgrounds.
—iOS Guideline, 2013
Leggi/cita l’articolo: